Lorsqu'il s'agit de garantir une expérience Privacy UX positive et d'optimiser le consentement des utilisateurs, plusieurs facteurs clés entrent en jeu : une bannière de consentement claire et attrayante, une distribution précise du consentement à travers votre environement technologique pour respecter les choix utilisateur, un site web bien surveillé pour empêcher l'activité non autorisée des cookies et des traceurs et, bien sûr, un site web très performant.
Mais de quoi parlons-nous exactement lorsque nous parlons de performance ? Que mesurons-nous, pourquoi est-ce important et comment une Consent Management Platform (CMP) influe-t-elle sur cette performance ?
Dans cet article, nous explorons le thème de la performance des sites web et répondons à toutes ces questions (et à bien d'autres).
Sommaire
-
Qu'est-ce que la performance d'un site, et pourquoi est-elle importante ?
-
Comment mesurer la performance d'un site : Présentation de Core Web Vitals
-
Comment Didomi surveille continuellement la performance avec ses clients
Qu'est-ce que la performance d'un site, et pourquoi est-elle importante ?
Lorsque nous parlons des performances d'un site web, nous faisons généralement référence à trois éléments :
-
Combien de temps faut-il pour charger une page ?
-
Est-il facile pour les utilisateurs d'interagir avec la page ?
-
Quelle est la stabilité du contenu du site web ?
Il est clair qu'un site web dont le contenu se charge rapidement et sur lequel les utilisateurs peuvent naviguer et faire des choix facilement et rapidement aura un impact positif sur l'engagement et la conversion. En outre, comme nous le verrons plus loin dans cet article, le classement SEO sera également affecté.
La Consent Management Platform (CMP) est l'un des premiers scripts à être chargé sur un site web, les services tiers s'appuyant sur les choix de consentement faits par les utilisateurs pour déclencher leurs opérations. C'est pourquoi votre CMP joue un rôle clé dans la fluidité des performances globales, l'expérience des utilisateurs et, en fin de compte, votre activité.

Examinons de plus près la manière dont vous pouvez mesurer la performance en général, avant de nous pencher plus spécifiquement sur la manière de mesurer (et d'optimiser) la performance de la CMP.
Comment mesurer la performance d'un site : Présentation de Core Web Vitals
En 2020, Google a établi un ensemble de mesures standardisées pour une expérience utilisateur basée sur la performance, en fonction de la vitesse, de la réactivité et de la stabilité visuelle des sites web.
Core Web Vitals comporte trois mesures principales : LCP, FID et CLS.
-
Largest Contentful Paint (LCP) : temps de chargement du plus grand élément de contenu d'une page web.
-
First Input Delay (FID) : temps nécessaire à un utilisateur pour interagir avec une page web pour la première fois.
-
Cumulative Layout Shift (CLS) : la stabilité visuelle de la mise en page d'une page web (changements inattendus de la mise en page)
Pour chacune de ces mesures, et bien que les organisations doivent viser un score global de 100, un bon seuil est de toujours rester au-dessus de 75, un score qui peut être mesuré à l'aide d'outils tels que le Chrome UX Report, Lighthouse, PageSpeed insights, et d'autres.
|
Note: Google met continuellement à jour ses pratiques de mesure. Il a nottament été rapporté que le First Input Delay (FID) sera remplacé par l'Interaction to Next Paint (INP) annoncé en mars 2024. |
Comme Google a mis en place Core Web Vitals, ces mesures ont une influence directe sur le classement du moteur de recherche, et font partie intégrante des efforts d'optimisation pour ceux-ci (SEO). L'entreprise l'a clairement indiqué lors du lancement de Core Web Vitals en 2020 :
|
"Nous croyons que l'engagement des utilisateurs s'améliorera au fur et à mesure que les expériences sur le web s'amélioreront, et qu'en incorporant ces nouveaux signaux dans la recherche, nous contribuerons à rendre le web meilleur pour tout le monde." |
Maintenant que nous comprenons Core Web Vitals et que nous avons une vue d'ensemble du fonctionnement des performances d'un site web, examinons de plus près les performances de la CMP en particulier.
Comment mesurer spécifiquement la performance d'une CMP ?
Étant donné que la performance de la CMP ne représente qu'une partie de la performance d'un site web et qu'elle ne tient pas compte de la présence de variations dans d'autres éléments tels que les contenus web, les scripts clients et les activités de tiers, les Core Web Vitals doivent être affinés lorsqu'il s'agit de mesurer sa performance de manière isolée.
À cette fin, il existe d'autres mesures générales établies par Google auxquelles nous pouvons nous référer :
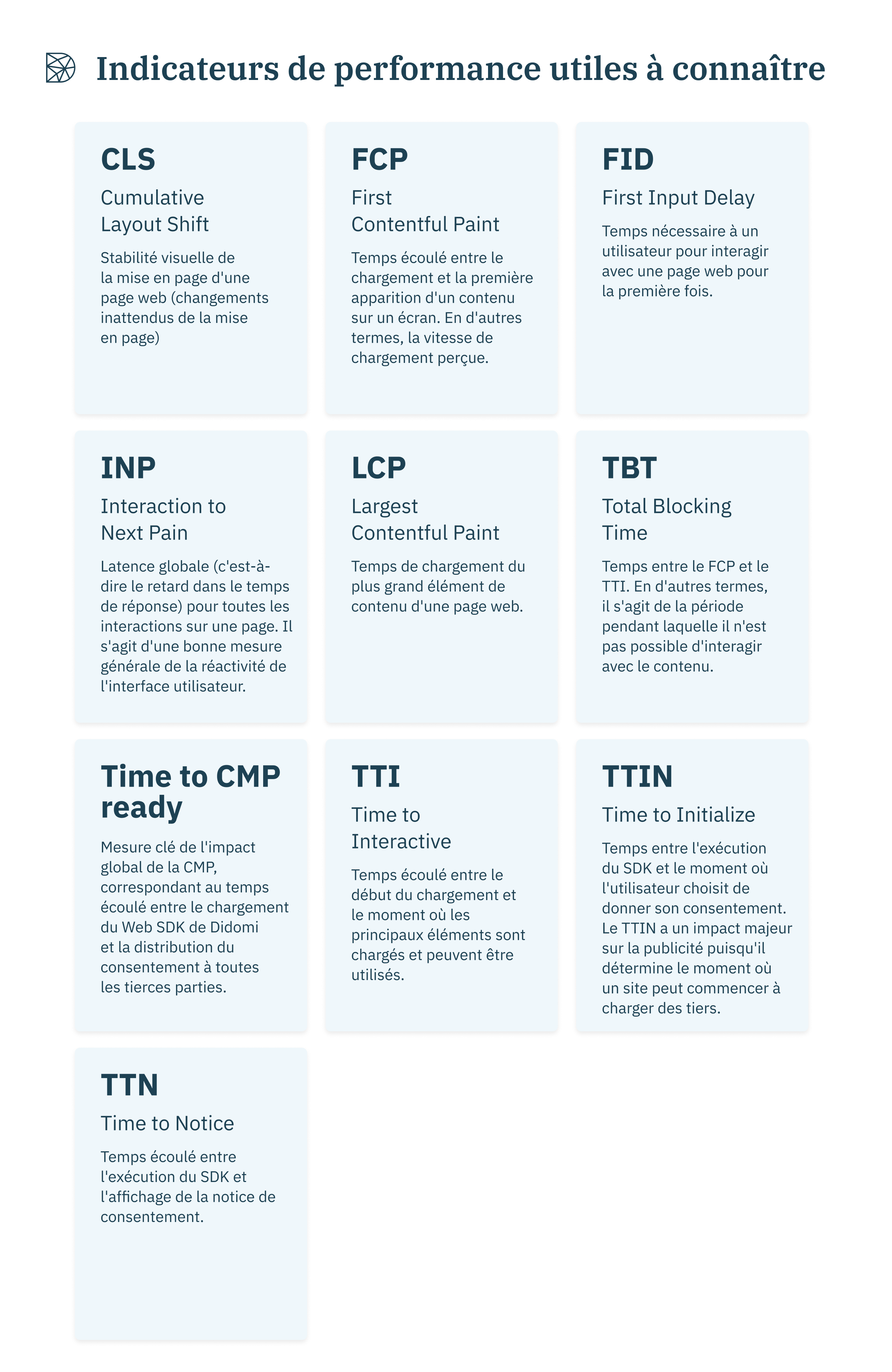
FCP (First Contentful Paint) : temps écoulé entre le chargement et la première apparition d'un contenu sur un écran. En d'autres termes, la vitesse de chargement perçue.
TTI (Time to Interactive) : temps écoulé entre le début du chargement et le moment où les principaux éléments sont chargés et peuvent être utilisés.
TBT (Total Blocking Time) : temps entre le FCP et le TTI (ci-dessus). En d'autres termes, il s'agit de la période pendant laquelle il n'est pas possible d'interagir avec le contenu.
INP (Interaction to Next Pain) : latence globale (c'est-à-dire le retard dans le temps de réponse) pour toutes les interactions sur une page. Il s'agit d'une bonne mesure générale de la réactivité de l'interface utilisateur.
En outre, Didomi propose d'autres indicateurs qui se concentrent uniquement sur notre Consent Management Platform (CMP) :
Time to CMP ready : il s'agit de la mesure clé de l'impact global de la CMP et correspond au temps écoulé entre le chargement du Web SDK de Didomi et la distribution du consentement à toutes les tierces parties (gestionnaires de balises, site web, scripts, etc.).
TTN (Time to Notice) : temps écoulé entre l'exécution du SDK et l'affichage de la notice de consentement.
TTIN (Time to Initialize) : temps entre l'exécution du SDK et le moment où l'utilisateur choisit de donner son consentement. Le TTIN a un impact majeur sur la publicité puisqu'il détermine le moment où un site peut commencer à charger des tiers.
|
A sauvegarder : Une liste d'indicateurs de performance utiles à connaître.
|
Comment optimiser la performance d'une CMP ?
Le chargement de votre bannière de consentement dépend de la manière dont votre site web est construit, et la vitesse peut être affectée par des facteurs tels que les autres ressources et les scripts utilisés, ainsi que par le fait que le consentement soit partagé par l'intermédiaire d'un domaine personnalisé.
Voici quelques mesures que vous pouvez prendre pour optimiser le temps de chargement du SDK :
Reducing the number of calls or scripts loaded by the page and/or moving them to the body section of the page.
-
S'assurer que le DOM soit chargé aussi rapidement que possible et qu'aucun autre script ne l'empêche d'être prêt
-
Vérifier que le script CMP soit placé en premier, en tête de page
-
Réduire le nombre d'appels ou de scripts chargés par la page et/ou les déplacer dans le corps de la page
-
Réduire la taille de la vendor list (pour savoir comment faire, consultez ce guide)
-
Limiter l'utilisation des restrictions éditeur
-
Optimiser la taille du CSS custom
Pour plus de détails, consultez notre documentation technique (en anglais).
Comment Didomi surveille continuellement la performance avec ses clients
Notre équipe s'efforce constamment de contrôler les performances du produit et d'améliorer l'expérience de nos clients.
Il s'agit d'un engagement que nous avons pris à long terme, et bien qu'il s'agisse principalement d'ajustements progressifs (par opposition à des étapes uniques et spectaculaires), nous sommes fiers d'annoncer que nous avons été en mesure d'apporter des améliorations significatives en termes de performance au cours du dernier trimestre.
Didomi se consacre à travailler main dans la main avec nos clients et partenaires afin d'optimiser leurs performances web. Pour en savoir plus sur nos solutions et discuter de vos défis en matière de performance web, contactez un expert de notre équipe :